Powerful Visual Studio Code extensions that you’ll want to use


Thunder Client
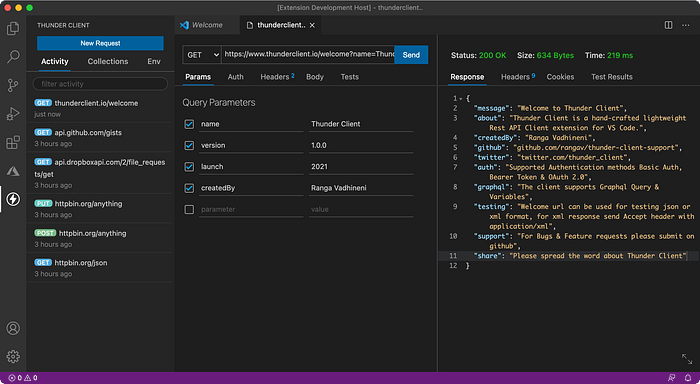
Thunder Client is a lightweight REST Client extension for VSCode. Since It’s built-in the VSCode, you do not need to leave the editor to test your APIs.

The interface is just like in Postman. So if you’re familiar with it, you won’t have trouble with getting used to using a Thunder Client.
December 2024 update:
The community is switching to the new EchoAPI extension because Thunder Client recently added paywalls. More on EchoAPI.
Credit: Thteen.

Quokka.js
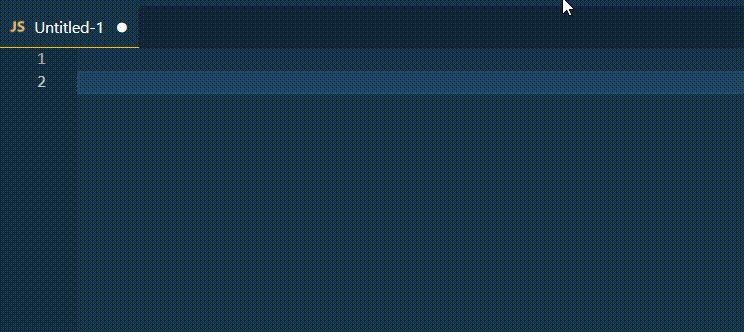
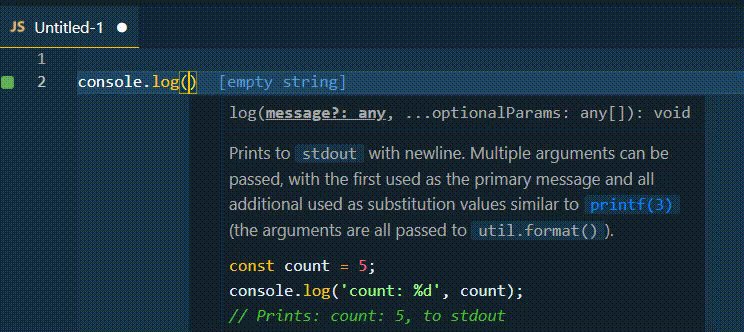
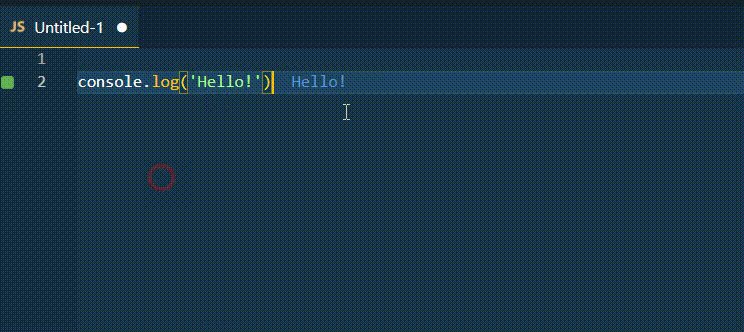
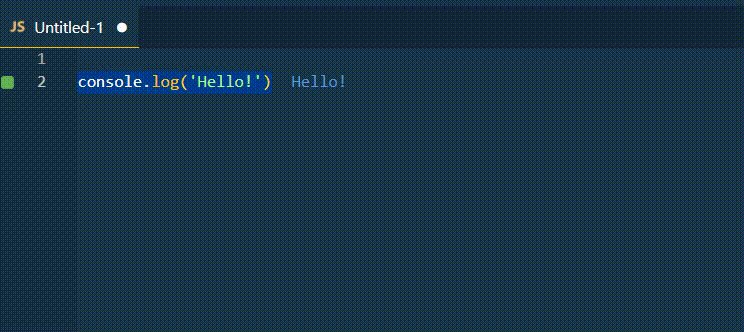
This is a playground tool for JavaScript and TypeScript. As you type in your code, Quokka.js will display output in your IDE in real-time.
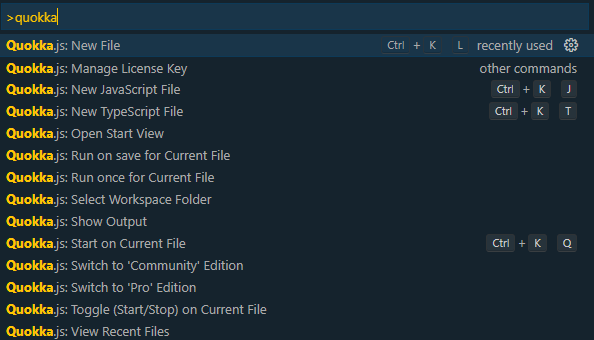
Once you install the extension, press CTRL/CMD + SHIFT + P, type Quokka and choose the file format JS/TS.

This will create a new playground file. Simply start typing and watch the magic happen.



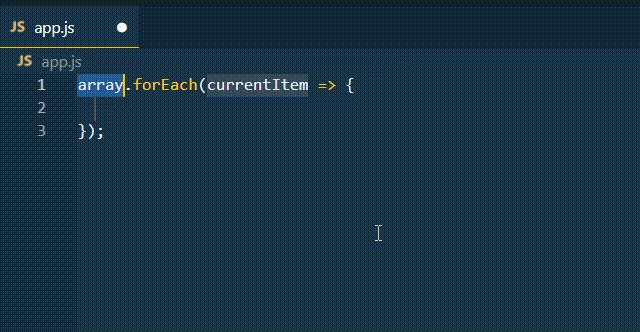
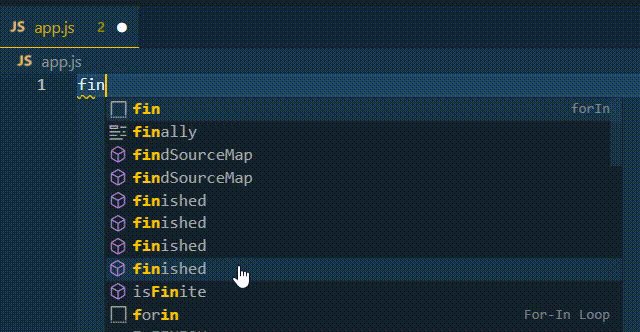
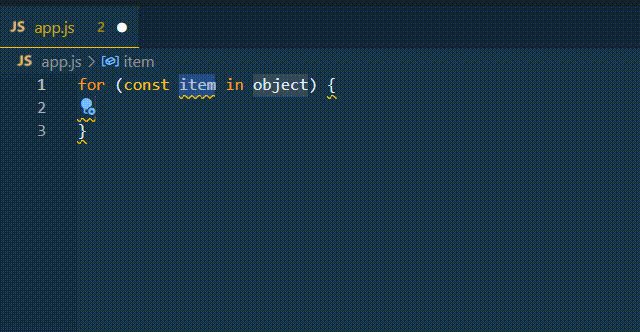
Snippets
These types of extensions upgrade VSCode with snippets for the most commonly used commands of your favorite programming language/framework. To execute it, enter a shorthand and hit the TAB key.
Here are a few useful snipping extensions:
- HTML
- JavaScript (ES6)
- Angular
- React / Redux / React Native
- Vue
Let’s see this in action




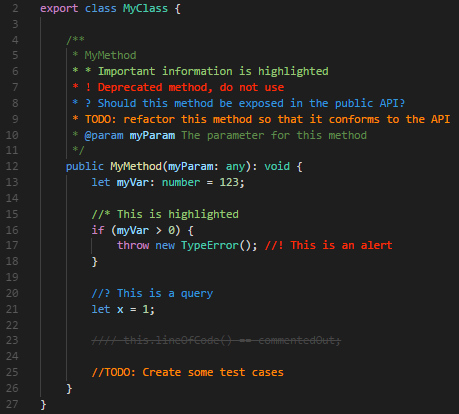
Better Comments
This extension categorizes your comments into:
- Alerts
- Queries
- TODOs
- Highlights
- Any other comment style


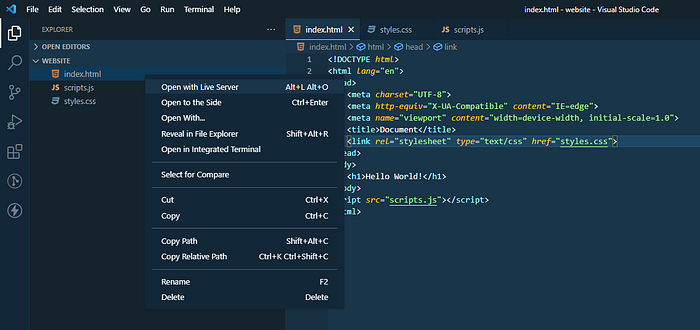
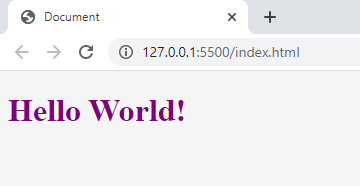
Live Server
Live Server extension creates a local development server for your static websites. After making changes, be it in HTML, CSS, or JavaScript, hit save, and then Live Server will automatically reload the page and display the latest build.



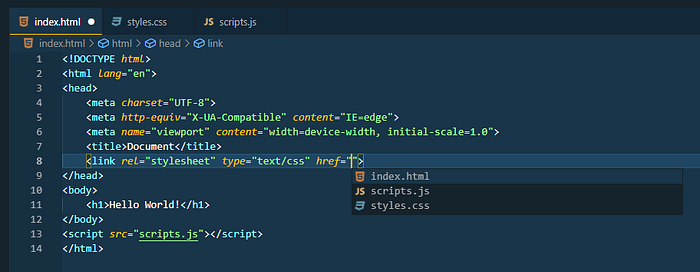
Path Intellisense
With this extension, the VSCode autocompletes file names, by displaying a dropdown menu of available options on HTML attributes like href and src.


ESLint + Prettier
The ESLint extension combines VSCode with your ESLint config file.
What this will do is point out common mistakes that developers make when typing, such as trailing spaces, not writing semi-colons, not including spaces at the end of the file, etc.

Using Prettier code-formatter you can fix these issues either by running a script via npm or by installing an extension and executing it by pressing the save button.
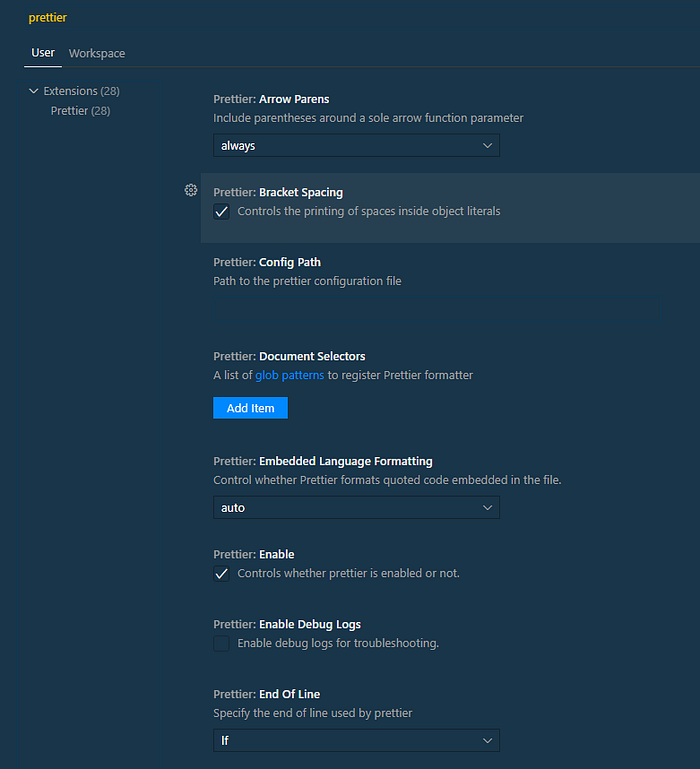
It also comes with its own custom configuration file, but you can also tweak settings using UI. Simply open VSCode Settings using CTRL/CMD + , and search for Prettier.


Import Cost
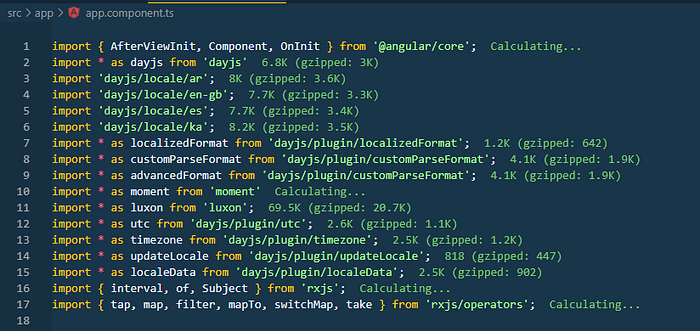
This extension gives you a rough size of each external dependency you are importing into your project.
This can come in handy if application size is your concern.


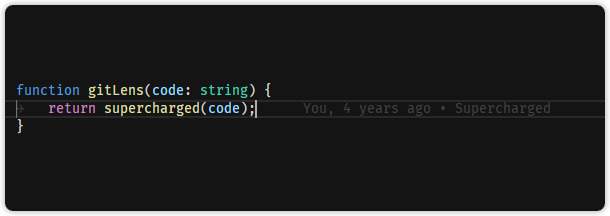
GitLens
GitLens brings the functionalities of Git to VSCode. You can use this extension to reduce time doing tedious tasks, such as,
git add
git commit
git push
You can also see the full commit history, current changes, and previous revisions, remote commit URL, current branch, etc.
What better way to blame others for broken code than GitLens inline git blame.


Angular Language Service
Angular Language Service extends VSCode with Angular features.
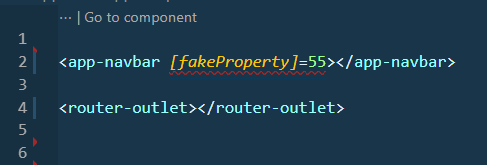
- Error checking in template (for properties and bindings)
- Autocompletion
- Let’s you access components directly from HTML templates by clicking on the tag, etc.

To see the full list of features, feel free to explore the docs.

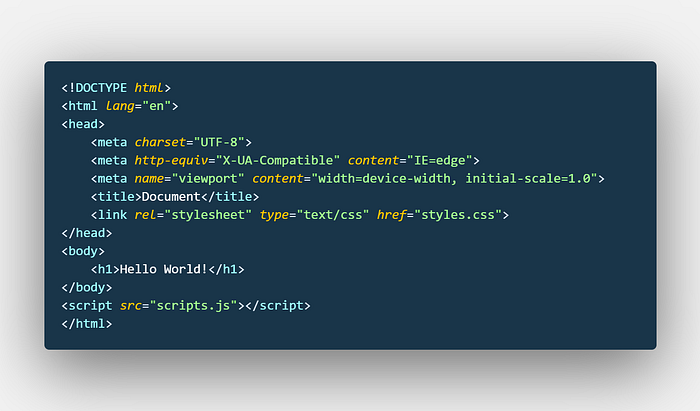
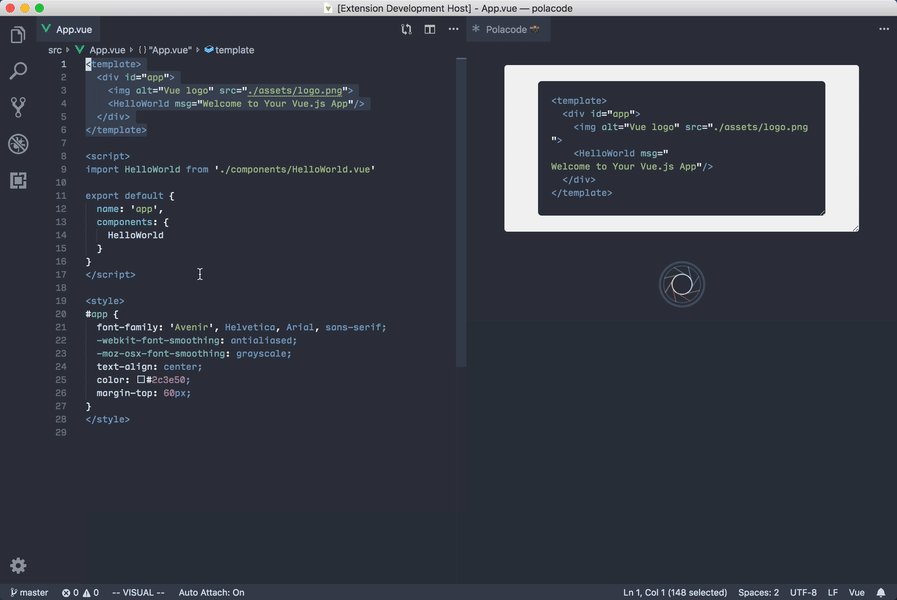
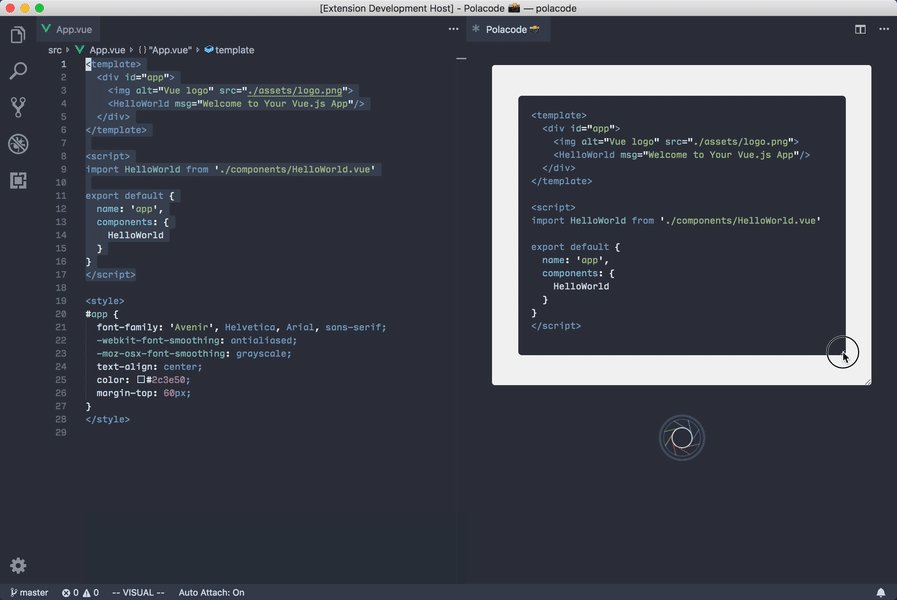
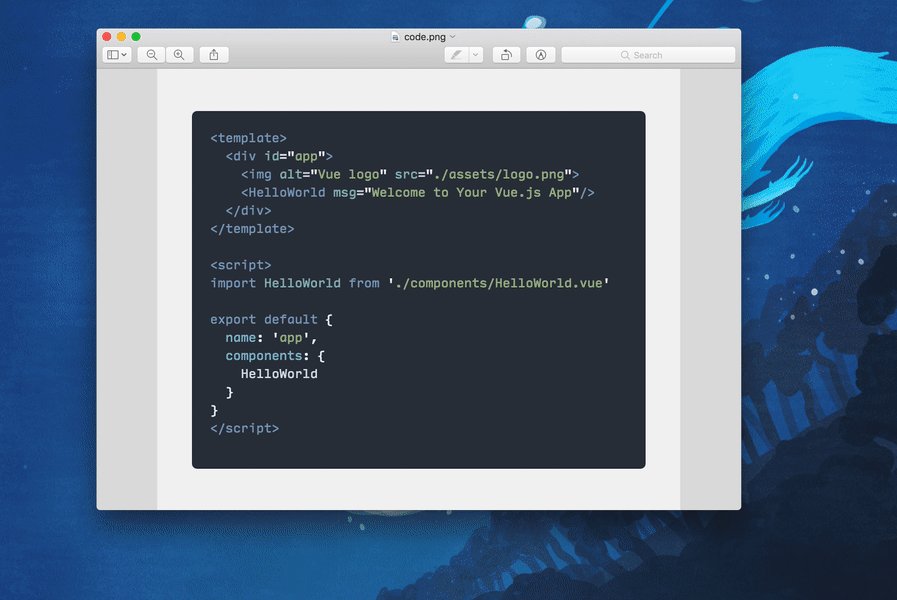
PolaCode
Take beautiful screenshots of your code with the Polacode extension.

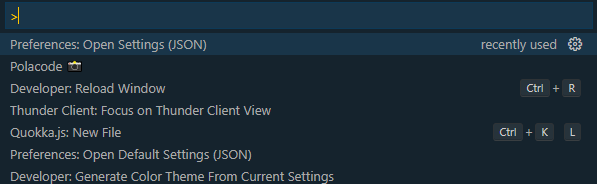
To run the extension, press CTRL/CMD+ SHIFT + P and choose PolaCode from the menu.
Now select the code you want to save with your mouse click on the snapshot circle. Name the file and press save.
Now you will have an image of the previously selected code snippet.

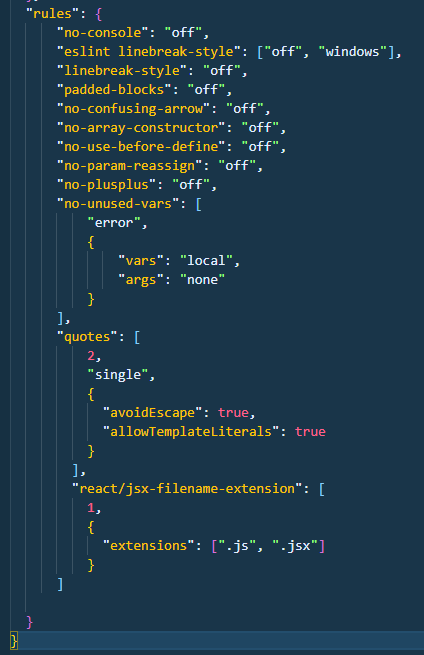
Settings Adjustments
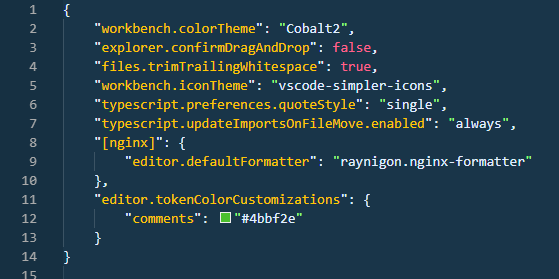
You can further customize your VSCode by changing the settings.json file. The easiest way to open this file is to hit CTRL/CMD+ SHIFT + P and then select Preferences JSON file from the dropdown menu.

This opens a configuration file for your editor.
Anything you see here can be edited.

Bracket Pair Colorizer
We’re all familiar with the trouble of missing one little bracket.
Well, say no more. With this add-on, brackets are colorized. Each pair is painted with a different color to help you spot the issues in no time.

To enable this feature, open a settings.json file (CTRL/CMD + SHIFT + P and choose settings.json) and paste in these commands:
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs":"active"Trim Trailing Whitespace
One behavior any lint software will complain about is trailing whitespace.
The trailing whitespaces are unnecessary spaces highlighted in yellow, sitting around your code commands.

To get rid of it, you can once again update the settings.json file. Simply paste the command:
"files.trimTrailingWhitespace": trueWhat this will do is remove all trailing spaces every time you save the file.
If you also want to format the file on save, add this command to the settings file:
"editor.formatOnSave": trueYou can of course format any file manually using hotkeys ALT + SHIFT + F.
You can press the TAB key to indent text or SHIFT + TAB to reverse it.
Some file types may require an extension (like SCSS Formatter) to do the formatting.
TypeScript Configuration
One thing TypeScript is good at is auto-importing classes/functions from other files. If you prefer to use a specific quote type in your imports, you can use this command to set them as you desire.
"typescript.preferences.quoteStyle": "single"You can even set paths to update automatically when files change places.
"typescript.updateImportsOnFileMove.enabled": "always"Bonus
In case you’re wondering what theme am I using, It’s called Cobalt2 and is designed by Wes Bos.
For more tips on VSCode, be sure to visit the official site.

Until next time!